Mit einer Vielzahl von Funktionen und Anpassungsmöglichkeiten ist Breakdance - seit dessen Veröffentlichung 2022 - mittlerweile eine immer beliebtere Wahl für Unternehmen, Blogger und Kreative, die die Einfachheit der Bedienung von Page- und Theme-Buildern wie Elementor, Thrive Themes, Divi, etc. schätzen, aber viel Wert auf Vermeidung von unnötigem Datenballast legen, der üblicherweise mit vielen der anderen WordPress Builder kommt.
In diesem Artikel geben wir dir einen Überblick über die Funktionen, Vorteile und Erfahrungen mit dem WordPress Breakdance Builder, um dir bei der (möglichen) Entscheidung zu helfen, ob das Tool auch die richtige Wahl für dich und deine WordPress-Website wäre.
1. Funktionen von Breakdance
Ein paar Highlights stelle ich dir hier vor:
1.1 Funktioniert ohne Theme
Dennoch kannst du Breakdance jederzeit auch mit einem Theme verwenden, falls es für dich einen speziellen Grund dafür gibt.
Hinweis: Möchtest du z.B. ein Membership Plugin wie Thrive Apprentice nutzen, musst du ein Theme benutzen oder Thrive Apprentice auf eine Sub-Domain packen.
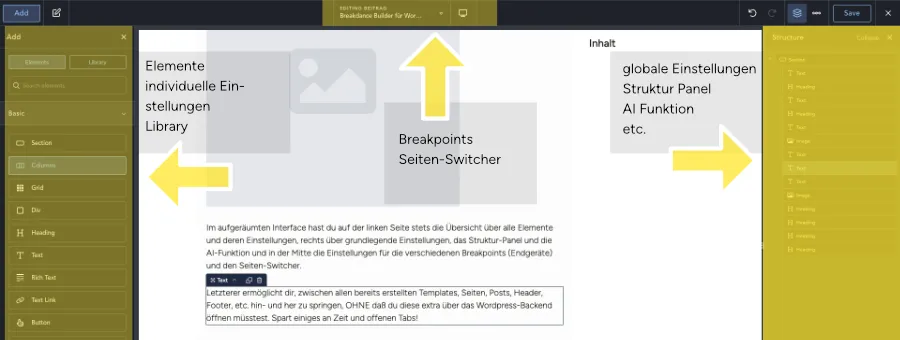
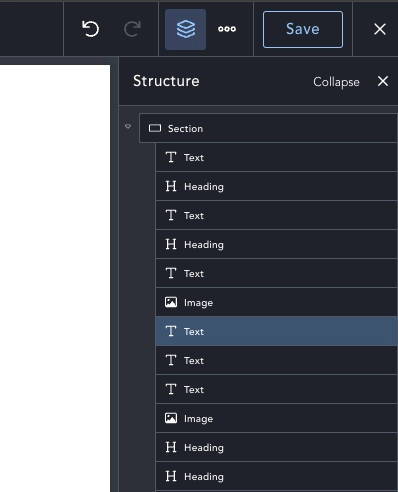
1.2 Benutzerfreundlichkeit

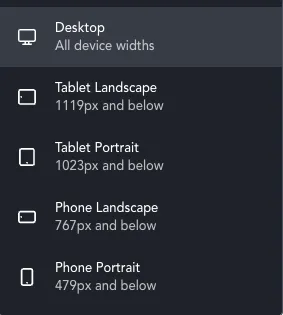
Und was das Thema Responsiveness betrifft, bietet Breakdance ganze 5 voreingestellte Breakpoints mit der Option, jederzeit weiter, individuelle Breakpoints zu erstellen.


Tipp: Solltest du einmal doch eine Einstellung nicht finden, kannst du ganz einfach die Suchfunktion in der linken unteren Ecke benutzen und in Sekundenschnelle zum Ziel kommen.

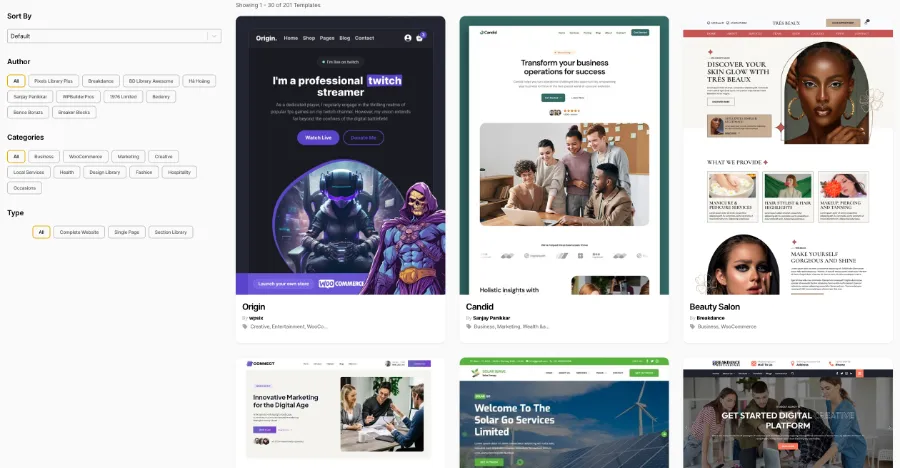
1.3 Design Library - viele Vorlagen für Sektionen und Seiten

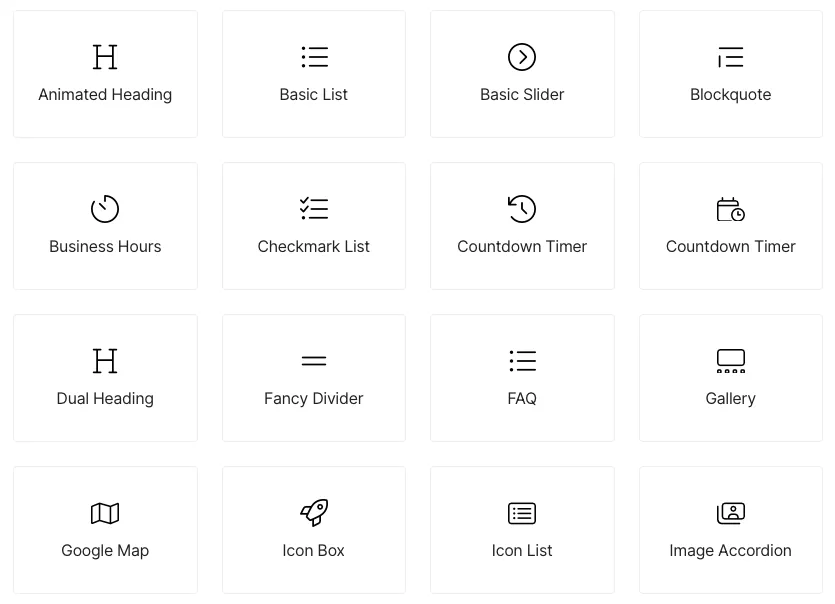
1.4 Über 130+ Elemente

1.5 Global Styles
Der Vorteil: Änderst du später z.B. deine Haupt-Farbe (Brand-Colour), dann ändert sich diese automatisch in allen Elementen, denen die Haupt-Farbe zuvor zugewiesen wurde.
Analog gilt das natürlich auch für sämtliche anderen getroffenen globalen Einstellungen. Genial!
Tipp: Du kannst diese Vorgaben aus den Global Styles natürlich auch jederzeit für einzelne Elemente abändern, z.B. weil du nicht auf deine Standard "primary" & "secondary" Buttons zurückgreifen, sondern einen dritten oder vierten Button designen möchtest.
1.6 Copy Paste Elemente/ Styles
Breakdance geht einen Schritt weiter und bietet dir die einfache Möglichkeit, Elemente oder Sektionen ganz einfach per Copy Paste von einer Seite auf die nächste zu übertragen.
Das funktioniert entweder über Kopier-Buttons oder ganz einfach per "cmd + C" (Mac) oder "strg + C" (Windows).

Falls du also Angst hast, irgendwelche deiner Designs auf deiner Website im schlimmsten Fall umständlich nachbauen zu müssen: Das ist hier nicht der Fall!
1.7 Dynamic Data & Conditions
Falls dich das Thema interessiert, schau am besten auf der Breakdance-Website* für weitere Infos vorbei
1.8 WooCommerce Integration
Über 35+ Woo Elemente stehen dir zur Verfügung, um deinen Shop an deine Bedürfnisse anzupassen
1.9 Pop-Up- und Form-Builder
Selbstverständlich kannst du auch mehrere Pop-Ups mit entsprechenden Anzeige-Regeln parallel zueinander laufen lassen.
2. Vorteile/ Nachteile von Breakdance Builder
3. Meine Erfahrung mit Breakdance für WordPress
Trotz der kleinen Lernkurve habe ich schnell feststellen dürfen, wie mächtig und umfangreich Breakdance doch eigentlich ist und wie schnell man unglaublich schöne Ergebnisse erzielen kann.
Mit der kommenden Version 2.0 wird das Interface noch ein wenig überarbeitet, so daß viele fortgeschrittenen Einstellungen vor allem für Einsteiger mit einem Klick von der Hand gehen, während Pro's immer noch auf manuelle Einstellungen zurückgreifen und wirklich bis ins Detail feinjustieren können.
4. Fazit
Die Bedienung geht leicht von der Hand, die Websites laufen sicher, schnell & stabil und gefühlsmäßig ist im Plugin alles notwendige an Bord, wodurch man für viele Projekte auf eine Menge Plugins verzichten kann.
Die Breakdance Community steht zudem immer für Fragen offen und was mir am wichtigsten ist: sie hat großen Einfluss darauf, wie das Plugin weiterentwickelt wird.
Falls du also auf der Suche nach einem Builder für deine Website bist: unbedingt anschauen!
Interessiert an einer Breakdance Website?
FAQ
Ja, den Breakdance-Builder* kannst du ausschließlich für WordPress.org-Websites verwenden.
Der Breakdance Builder für WordPress ist ein Plugin, das es Benutzern ermöglicht, benutzerdefinierte Layouts und -Inhalte auf ihren WordPress-Websites zu erstellen.
Der Breakdance Builder für WordPress bietet eine Vielzahl von Funktionen, darunter Drag-and-Drop-Layout-Builder, benutzerdefinierte Breakdance-Module, vorgefertigte Vorlagen, responsives Design und vieles mehr.
Mehr dazu auf der offiziellen Website.
Breakdance ist benutzerfreundlich und bietet eine intuitive Benutzeroberfläche, die es auch Anfängern ermöglicht, ansprechende Layouts & Designs zu erstellen, ohne dass sie über umfangreiche technische Kenntnisse verfügen müssen.
Prinzipiell benötigst du für Breakdance gar kein Theme, da das Plugin sowohl Theme- wie auch Page-Builder ist.
Aber ja, möchtest du ein Theme verwenden, dann ist Breakdance mit den meisten gängigen WordPress-Themes kompatibel und bietet eine nahtlose Integration, um sicherzustellen, dass die erstellten Breakdance-Layouts reibungslos funktionieren.